기본설정
기본환경설정 | 디자인 셀 설정 | 진열상품 그룹설정 | 기본이미지 설정
쇼핑몰 환경설정
기본설정 | 디스플레이 설정 | 서브화면 설정 | 색(Color) 설정
블로그 환경설정
기본설정 | 디스플레이 설정 | 서브화면 설정 | 색(Color) 설정
기능설정
약관/방침설정 | SSL(보안서버)설정 | SNS설정 | 네이버지도
* BBS e-Commerce 플러그인이 활성화 되어 있어야 쇼핑몰과 관련된 기능을 사용할 수 있습니다. (상품전시, 주문, 구매 등)
[기본설정 – 기본환경설정]
1. 쇼핑몰/블로그 우선선정
사이트 운영방식을 설정합니다.
운영방식 1. 쇼핑몰 전용 : 쇼핑몰 전용으로 주로 상품전시가 많을 경우
운영방식 2. 블로그 전용 : 블로그 전용으로 주로 글(포스트)가 많을 경우
운영방식 3. 쇼핑몰+블로그 : 쇼핑몰과 블로그 각각의 메인화면이 존재하며 사용자가 쇼핑몰 또는 블로그로 이동할 수 있습니다.
– 옵션 1. 쇼핑몰 우선노출 : 초기 접속 시 쇼핑몰 메인화면이 우선 보여집니다.
– 옵션 2. 블로그 우선노출 : 초기 접속 시 블로그 메인화면이 우선 보여집니다.
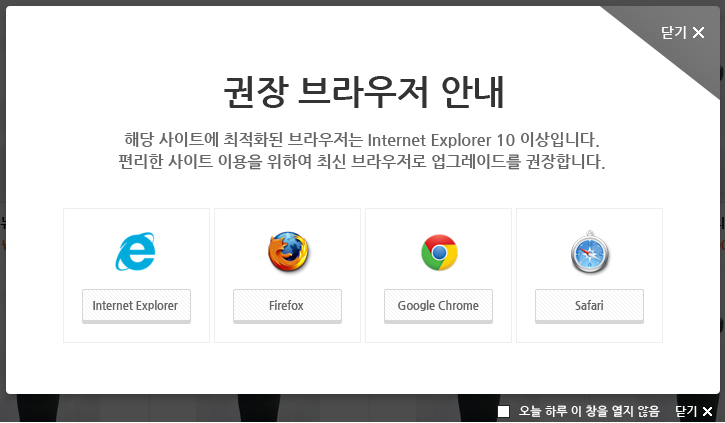
2. 브라우저 업데이트 알림
Internet Explorer 9(IE9) 이하 접속 시 브라우저 업데이트 알림 팝업이 보여집니다.
* Blog Shop 테마 작동 브라우저 : Internet Explorer 10, 11, Chrome, Safari, Firefox
3. 스킨 설정
테마의 기본 스킨을 설정합니다.
* 스킨적용영역
– 회원관련(로그인, 아이디찾기, 비밀번호찾기, 회원가입, 정보수정, 회원탈퇴)
– 주문관련(주문서작성, 주문완료, 장바구니, 관심상품)
– 마이페이지(주문배송조회, 취소반품조회, 쿠폰, 적립금, 나의 1:1문의)
[기본설정 – 디자인 셀 설정]
메인화면을 구성하는 디자인 셀을 설정합니다.
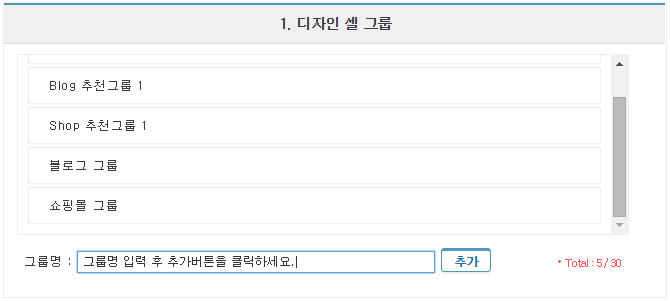
1. 디자인 셀 그룹을 설정합니다. (그룹명입력 후 추가)
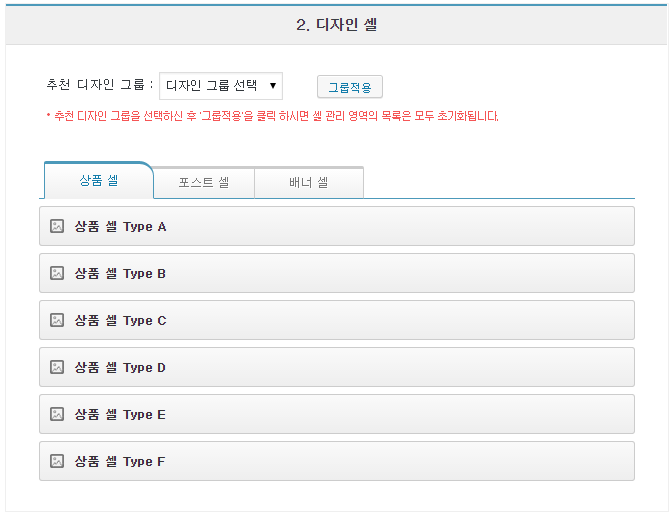
2. 생성한 그룹에 디자인 셀을 구성합니다.
– 상품 셀 : 상품 전시를 위한 셀 Type
– 포스트 셀 : 카테고리 글(포스트) 전시를 위한 셀 Type
– 배너 셀 : 이미지, 텍스트, 링크, Revolution Slider 전시를 위한 셀 Type
* 추천 디자인 그룹 : Shop 또는 Blog 운영 시 적절한 디자인 셀 그룹 추천목록입니다. 목록에서 선택 후 [그룹적용] 시 [3. 디자인 셀 관리]영역에 적용되며, 저장하지 않은 데이터는 삭제 됩니다.
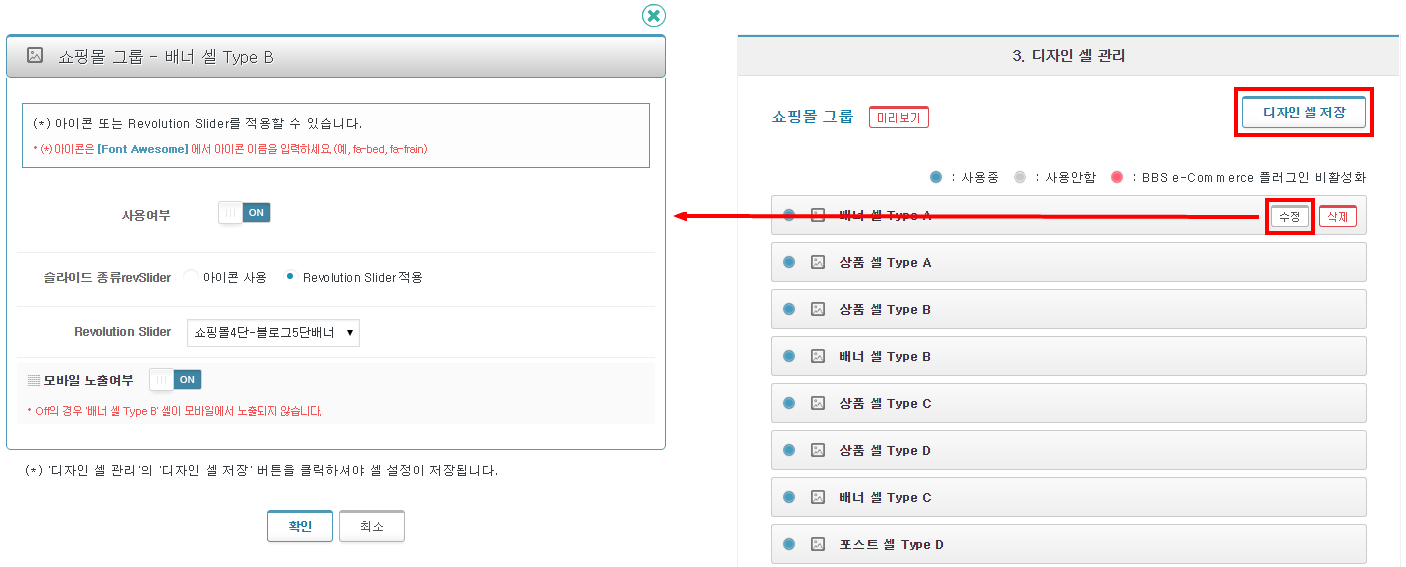
3. 디자인 셀의 내용을 설정합니다. 셀의 특징에 따라 필요한 정보를 입력합니다.
정보 입력 후 반드시 [디자인 셀 저장] 버튼을 클릭해야 저장됩니다.
생성한 디자인 셀 그룹은 [메인화면 설정 > 디스플레이 설정]에서 선택 시 메인에 적용됩니다.
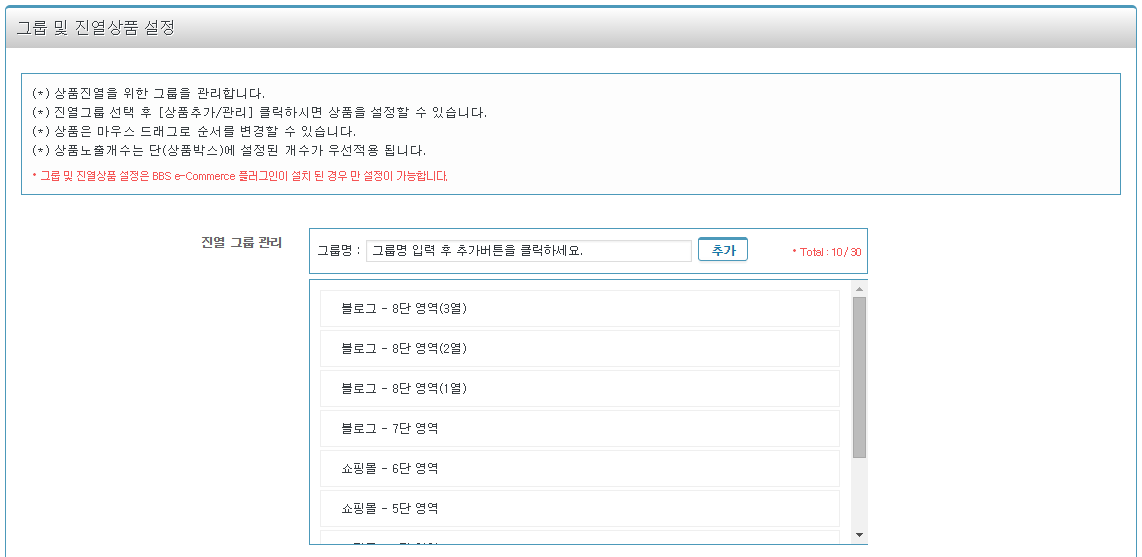
[기본설정 – 진열상품 그룹설정]
상품 진열을 위한 그룹을 설정합니다. 상품 셀 등에 보여질 상품을 설정할 수 있습니다.
1. 그룹명 작성 후 [추가]합니다. (상품 그룹은 최대 30개까지 등록가능합니다)
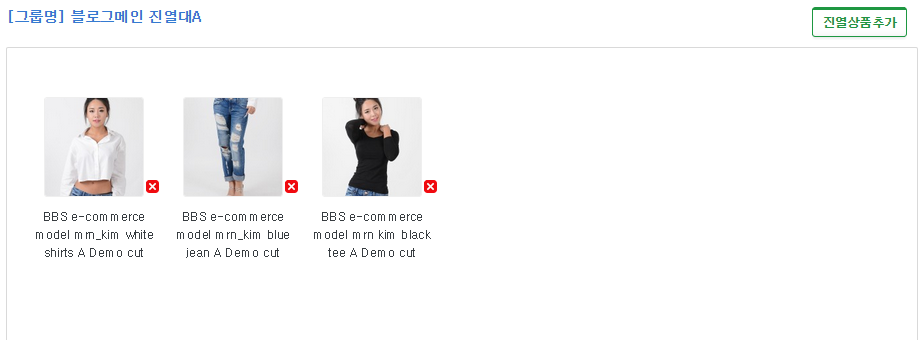
2. 그룹명에 마우스오버 후 [수정] 클릭 시 하단에서 상품을 설정할 수 있습니다.
마우스 드래그로 상품 순서를 변경할 수 있으며, [진열상품추가] 버튼을 클릭하여 상품을 추가할 수 있습니다.
※ 설정한 진열상품 그룹은 상품 셀, 기타 상품전시영역에서 활용됩니다.
[기본설정 – 기본이미지 설정]
상품전시영역 중 상품의 개수가 부족할 때 보여질 기본 이미지를 설정할 수 있습니다.
* 사용하지 않을 경우 상품이 없는 곳에 빈 공간으로 보여집니다.
[쇼핑몰 환경설정 – 기본설정]
1. 메뉴 설정
최상단 영역에 적용될 메뉴를 선택합니다. [외모 > 메뉴]에서 설정한 리스트가 보여집니다.
2. 로고 설정
텍스트로고 또는 이미지로고를 설정합니다.
로고위치는 수치가 낮을수록 상단에 가까워 집니다.
3. 파비콘
주소창이나 브라우저 탭에 보이는 작은 아이콘을 설정합니다. 단, 브라우저 종류 및 버전에 따라 적용되지 않을 수 있습니다.
파비콘으로 사용할 수 있는 파일은 확장자가 반드시 .ico 여야 합니다.
Favicon Generator (http://favicon-generator.org/)에서 생성할 수 있습니다.
4. 날개배너
쇼핑몰 우측 날개배너에 추가배너를 설정합니다. (이미지, 링크)
우측 날개배너에는 최근본상품 및 추가배너(최대 3개)로 구성됩니다.
* 추가배너는 브라우저의 세로 크기(해상도)가 950px 이상인 경우에만 표시됩니다.
5. 탑배너
쇼핑몰 최상단에 배너를 설정합니다. (이미지, 링크)
6. 베스트상품
베스트상품 페이지에 전시 될 상품을 설정합니다.
< 베스트상품 페이지 템플릿 예시 >
7. 하단설정
하단영역에 추가 컨텐츠를 설정합니다. 좌측/중앙/우측으로 구분됩니다.
좌측에는 타이틀과 내용을 입력합니다.
중앙에는 BBS e-Board를 연동합니다.
* BBS e-Board플러그인 활성화 후 게시판생성 시 리스트에 보여집니다.
우측에는 타이틀과 내용, SNS 링크를 설정합니다.
8. 푸터 퀵링크
퀵링크를 설정합니다. 타이틀 및 링크를 입력합니다. 최대 6개까지 설정가능합니다.
9. 푸터 사이트 정보/저작권 정보
사이트 정보 및 저작권 정보를 입력합니다.
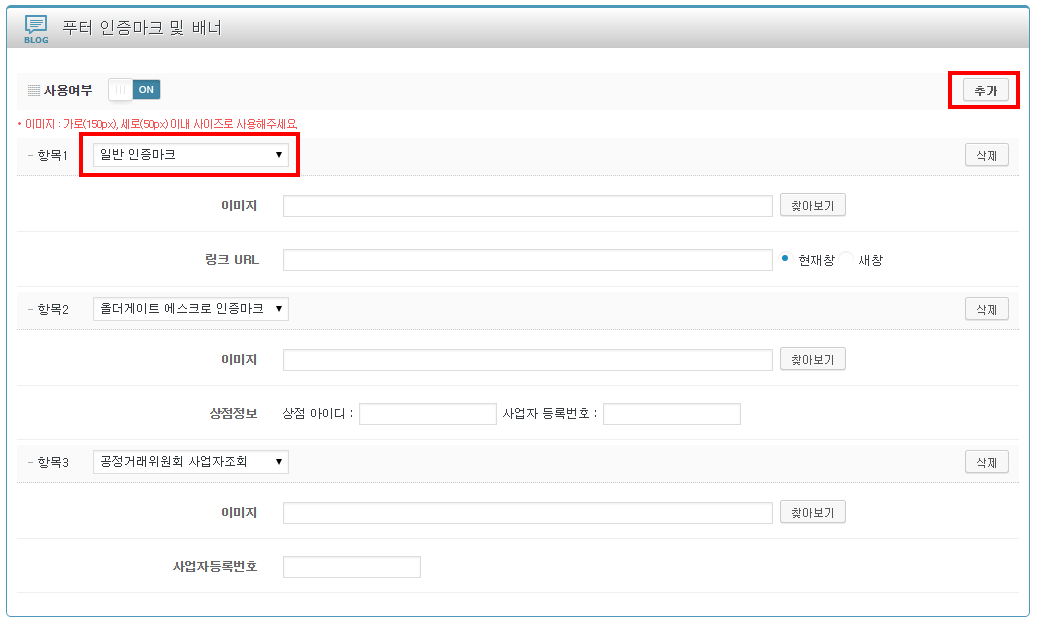
10. 푸터 인증마크 및 배너
푸터에 보여질 인증마크 및 배너를 설정합니다.
1. [추가]버튼을 클릭합니다.
2. 배너의 종류를 선택합니다.
3. 이미지 및 정보를 입력합니다.
[쇼핑몰 환경설정 – 디스플레이 설정]
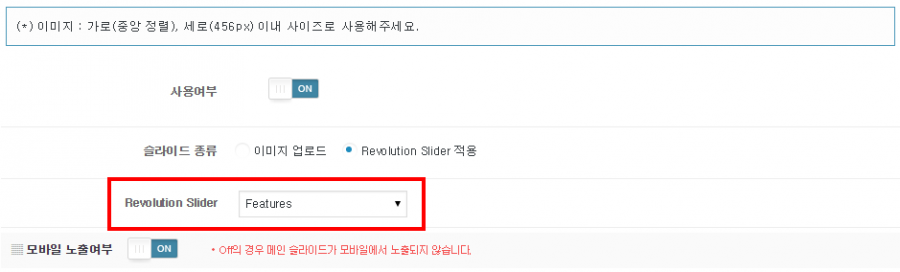
1. 메인 슬라이드
메인 슬라이드를 설정합니다. (최대 5장까지 설정가능)

슬라이드 종류 1. 이미지 : 이미지 및 링크 설정
슬라이드 종류 2. Revolution Slider : Revolution Slider 플러그인에서 설정한 슬라이드 리스트가 연동됩니다.
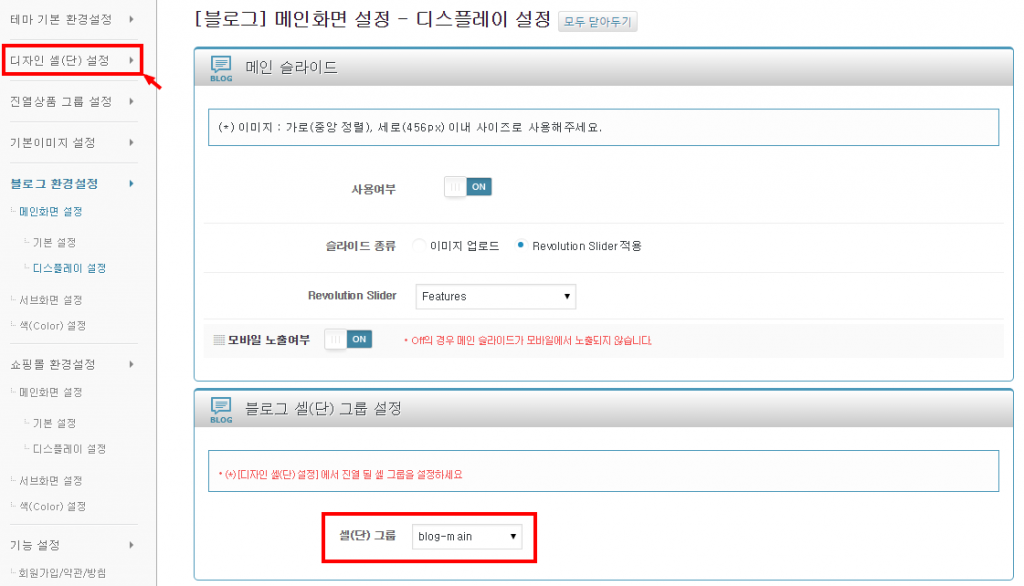
2. 셀 그룹 설정
[디자인 셀(단) 설정] 메뉴에서 설정한 디자인 셀 그룹 중 메인에 적용될 그룹을 선택합니다.
[쇼핑몰 환경설정 – 서브화면 설정]
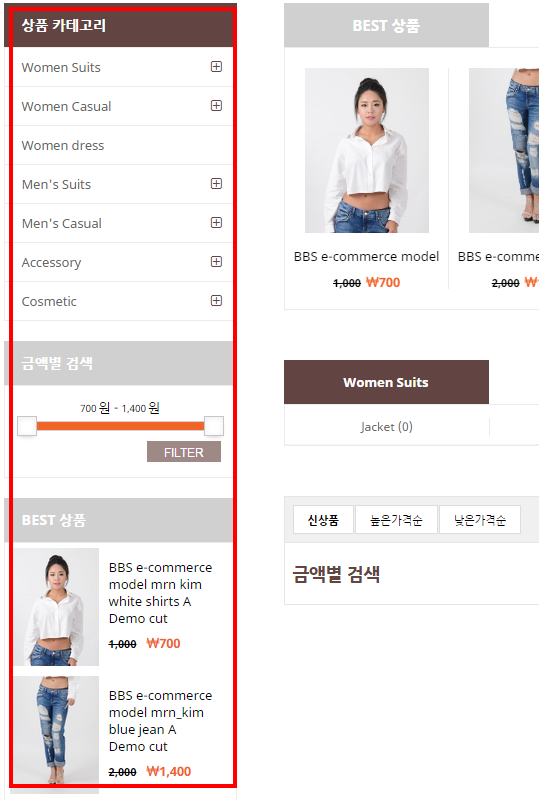
1. 사이드바 설정
서브화면에 사이드바는 상품 카테고리, 금액별 상품검색, 상품전시, 배너로 구성되어 있습니다.
상품카테고리 : 상품카테고리를 전시합니다.
금액별 검색 : 금액별로 상품을 검색할 수 있습니다.
상품전시 : 일부 상품을 전시합니다.
슬라이드/단일 배너 : 이미지, 링크 배너를 설정합니다. (최대 3개씩)
2. 1페이지 당 상품 진열 개수
상품리스트 1page에 진열될 상품 개수를 설정합니다.
선택옵션 : 12/24/36/48 개씩 진열
3. 우선전시상품
상품리스트 최상단에 우선전시 될 상품을 설정합니다.
롤링 타입
일반진열 타입
진열상품그룹은 [진열상품 그룹설정]에서 설정합니다.
4. 상품 상세페이지 배너
상품 상세페이지에 보여질 배너를 설정합니다.
모든 상품에 공통적용 됩니다.
[쇼핑몰 환경설정 – 색(Color) 설정]
1. 쇼핑몰 색상
테마의 영역별 Color를 설정합니다.
[블로그 환경설정 – 기본설정]
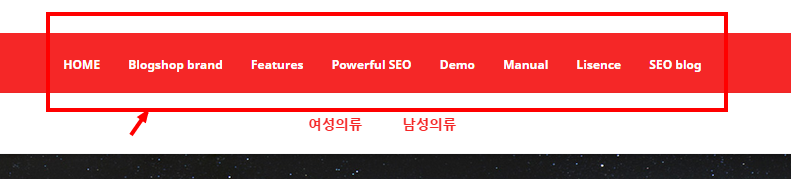
1. 메뉴 설정
최상단 영역에 적용될 메뉴를 선택합니다. [외모 > 메뉴]에서 설정한 리스트가 보여집니다.
2. 쇼핑몰 카테고리
상단 영역에 쇼핑몰 상품 카테고리 노출여부를 설정합니다.
* 반드시 BBS e-Commerce플러그인을 활성화 되어 있어야 합니다.
3. 로고 설정
텍스트로고 또는 이미지로고를 설정합니다.
로고위치는 수치가 낮을수록 상단에 가까워 집니다.
4. 파비콘
주소창이나 브라우저 탭에 보이는 작은 아이콘을 설정합니다. 단, 브라우저 종류 및 버전에 따라 적용되지 않을 수 있습니다.
파비콘으로 사용할 수 있는 파일은 확장자가 반드시 .ico 여야 합니다.
Favicon Generator (http://favicon-generator.org/)에서 생성할 수 있습니다.
5. 날개배너
우측 날개배너에 추가배너를 설정합니다. (이미지, 링크)
우측 날개배너에는 최근본상품 및 추가배너(최대 3개)로 구성됩니다.
* 추가배너는 브라우저의 세로 크기(해상도)가 950px 이상인 경우에만 표시됩니다.
6. 탑배너
최상단에 배너를 설정합니다. (이미지, 링크)
7. 하단설정
하단영역에 추가 컨텐츠를 설정합니다. 좌측/중앙/우측으로 구분됩니다.
좌측에는 타이틀과 내용을 입력합니다.
중앙에는 BBS e-Board를 연동합니다.
* BBS e-Board플러그인 활성화 후 게시판생성 시 리스트에 보여집니다.
우측에는 타이틀과 내용, SNS 링크를 설정합니다.
8. 푸터 퀵링크
퀵링크를 설정합니다. 타이틀 및 링크를 입력합니다. (최대 6개까지 설정가능)
9. 푸터 사이트 정보/저작권 정보
사이트 정보 및 저작권 정보를 입력합니다.
10. 푸터 인증마크 및 배너
푸터에 보여질 인증마크 및 배너를 설정합니다.
1. [추가]버튼을 클릭합니다.
2. 배너의 종류를 선택합니다.
3. 이미지 및 정보를 입력합니다.
[블로그 환경설정 – 디스플레이 설정]
1. 메인 슬라이드
메인 슬라이드를 설정합니다. (최대 5장까지 설정가능)
슬라이드 종류 1. 이미지 : 이미지 및 링크 설정
슬라이드 종류 2. Revolution Slider : Revolution Slider 플러그인에서 설정한 슬라이드 리스트가 연동됩니다.
2. 셀 그룹 설정
[디자인 셀(단) 설정] 메뉴에서 설정한 디자인 셀 그룹 중 메인에 적용될 그룹을 선택합니다.
[블로그 환경설정 – 서브화면 설정]
1. 사이드바 설정
서브화면에 사이드바는 글(POST)카테고리, 최근글, 태그, 배너로 구성되어 있습니다.
포스트 카테고리 : 글(POST)카테고리를 전시합니다.
최근 포스트 : 최신 글(POST)를 전시합니다.
태그 : 글(POST)에서 설정한 태그를 전시합니다.
슬라이드/단일 배너 : 이미지, 링크 배너를 설정합니다. (최대 3개씩)
2. 카테고리 리스트 상단배너
글(POST)리스트 상단에 공통으로 적용될 배너를 설정합니다.
3. 글(POST) 관련상품 노출
글(POST)의 하단에 판매할 상품을 전시할 수 있습니다.
4. 카테고리 템플릿
글(POST)리스트 템플릿을 설정합니다.
리스트형
갤러리형
타일(Masonry)
[블로그 환경설정 – 색(Color) 설정]
1. 블로그 색상
테마의 영역별 Color를 설정합니다.
[기능설정 – 약관/방침설정]
각종 약관 내용을 설정합니다.
내용을 입력 한 후 각각의 페이지에 Shortcode를 복사하여 붙여넣기 합니다.
[기능설정 – SSL(보안서버)설정]
보안서버란? 개인정보가 저장되는 시점에 암호화하여 전달하는 것으로 정보보호를 위한 필수항목입니다.
별도의 소스수정 없이 도메인, 포트번호만 입력하면 적용됩니다.
단, 보안서버(SSL)는 별도 신청하며, 서버 내에 설치되어 있어야 합니다.
적용범위
– 회원가입, 회원정보수정, 회원탈퇴, 주문서작성, 상품평작성
* 도메인 및 포트번호가 일치하지 않을 경우 위 기능이 작동하지 않습니다.
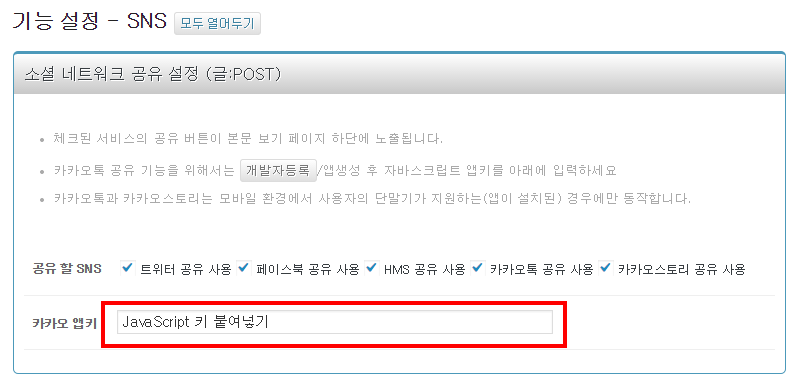
[기능설정 – SNS설정]
상품정보 및 글(POST)을 SNS로 공유할 수 있습니다.
SNS : 트위터, 페이스북, HMS, 구글플러스, 카카오톡, 카카오스토리
* 카카오톡, 카카오스토리는 모바일에서만 적용됩니다.
* HMS란? 대화창에서 정보검색 및 링크공유가 가능한 스마트폰 어플리케이션입니다.
문자메시지에 특정 단어에 하이퍼링크로 주석을 넣고 받을 수 있으며, 누구나 쉽게 모바일 웹페이지를 만들고 공유할 수 있는 메신저입니다.
HMS 자세히보기 링크 http://hyper-message.com/web
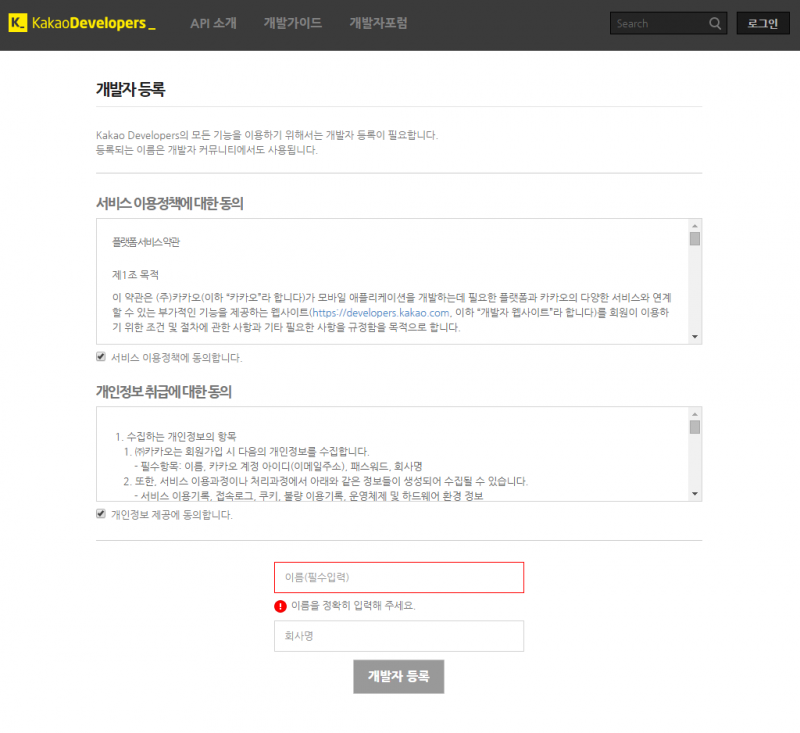
[카카오 앱키 발급방법]
카카오톡 공유 기능을 사용하기 위해서는 카카오 앱키를 발급받아야 합니다.
▼ 위 링크 접속 및 로그인 후 개발자로 등록합니다.
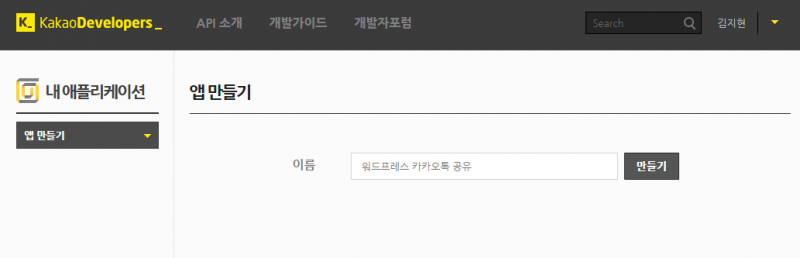
▼ 앱 이름을 등록합니다.
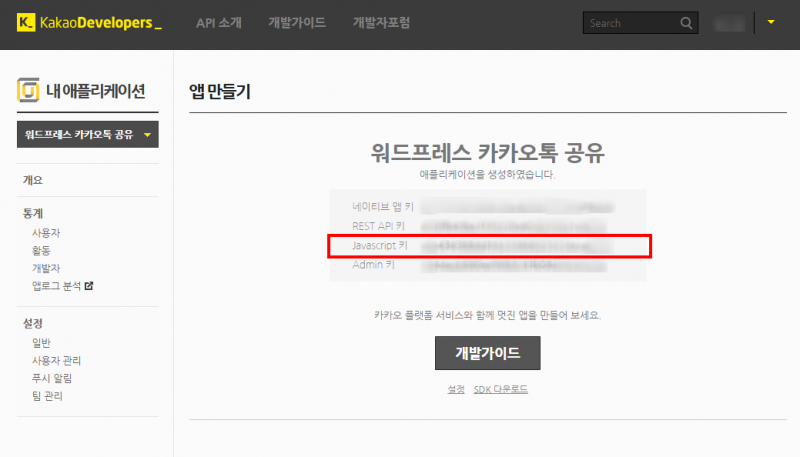
▼ 생성된 코드 중 [JavaScript 키]를 복사한 후 테마 환경설정에 붙여넣기 합니다.
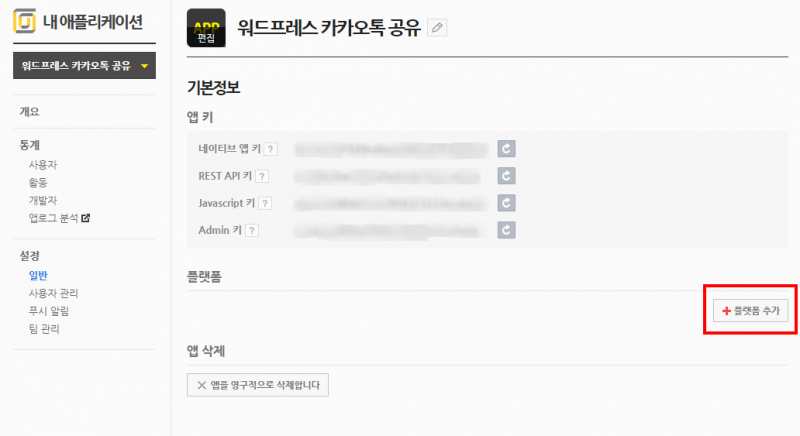
▼ 테마환경설정 저장 후 [플랫폼 추가]를 합니다.
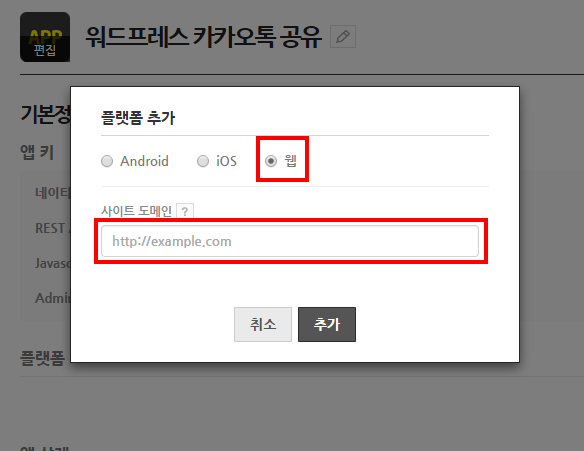
▼ [웹]선택 후 사이트 도메인을 입력합니다.
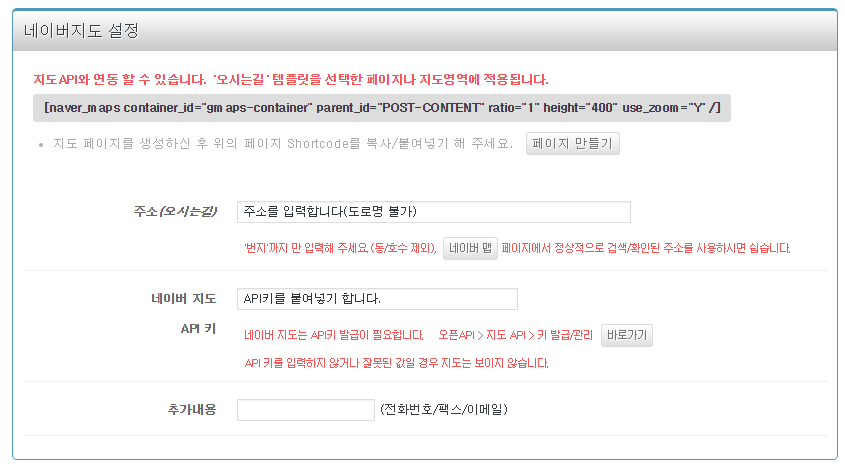
[기능설정 – 네이버지도]
네이버지도와 연동된 페이지(찾아오시는 길) 템플릿을 제공합니다.
주소, 네이버지도 API키, 추가내용을 입력한 후 Shortcode를 페이지에 붙여넣기 합니다.
* 도로명주소는 지원하지 않으니 지번주소로 입력하세요.
[네이버지도 API키 발급받기]
(1) http://developer.naver.com/wiki/pages/mapAPI 링크로 이동합니다.
(2) [키 발급받기]를 클릭하여 사이트로 이동 후 [키 발급/관리] 버튼을 클릭합니다.
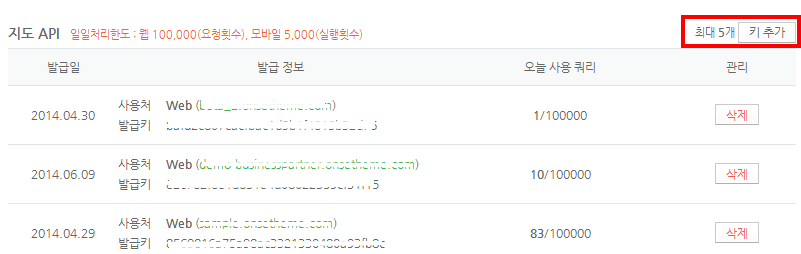
(3) 로그인 후 지도 API [키 추가] 버튼을 클릭합니다.
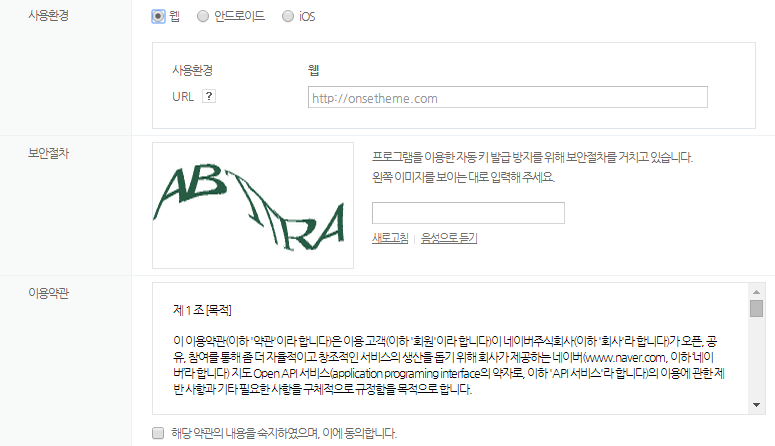
(4) 사용환경:웹, URL:웹사이트 주소, 보안절차, 이용약관에 동의합니다. (추후 웹사이트 도메인이 변경될 경우 재발급이 필요합니다)
(5) 발급키를 복사하여 [ 네이버 지도 API키 ]에 입력합니다.
[ 주소 ] : 지도에 보여질 실제주소를 ‘번지’까지만 입력합니다. (도로명주소 불가) [ 네이버 지도 API키] : 발급된 API키를 입력합니다.